Welcome Welcome Welcome. Are you excited to learn how Javascript code executes behind the scenes then you are in the right place. So I will try to explain in very simple words how it executes hope you will understand.
Today our topic will be how the JavaScript code gets executed.

JavaScript is a single-threaded language which means it will execute one line at a time and it will go to the next line when the previous line is finished executing. Lets's understand with the example below
console.log("Start")
console.log("Welcome to js series")
console.log("End")
////
Start
Welcome to the js series
End
So in the above, we can see that the code is being executed line by line. But there is more into how the code executes behind the scenes we will look at an example today.
Lets take a example below
var a = 2;
var b = 3;
function addition(num1,num2){
var total = num1 + num2
return total
}
var answer = addition(a,b)
console.log(answer)//5
Here in the console it will print out 5 . But do you know the process it goes through to print 5 to the console ?.If no let's understand it today.
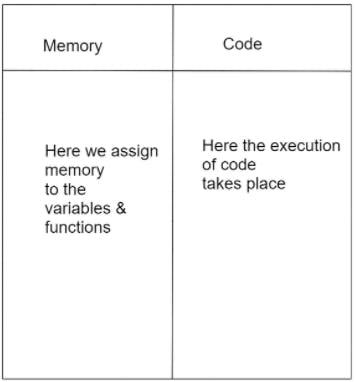
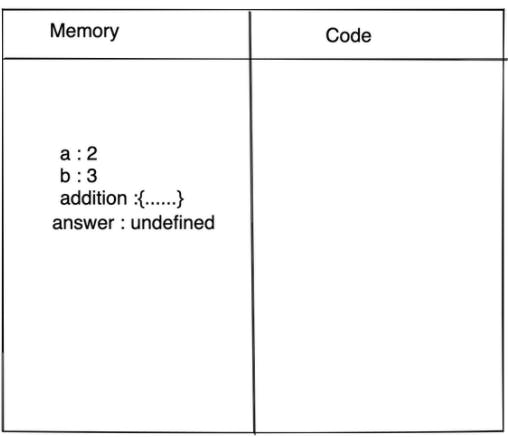
Everything inside JavaScript happens inside an execution context. So what do we mean by Execution Context? Execution Context is an environment in which the code gets executed. It has two components one is the memory component and other is the code component. In the memory component, we assign memory to the variables ,functions and in the code component the code execution takes place.
 So now lets look at the above example. Let's understand how will the whole process will go on till the last line.
So now lets look at the above example. Let's understand how will the whole process will go on till the last line.
var a = 2;
var b = 3;
function addition(num1,num2){
var total = num1 + num2
return total
}
var answer = addition(a,b)
console.log(answer)//5
First, a global execution context is being created.
 This Execution context will have two phases
This Execution context will have two phases
Phase I → Memory Creation Phase.
Phase II → Code Execution Phase
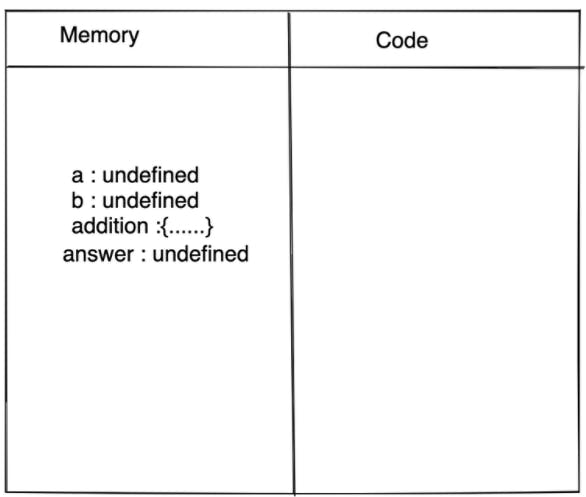
Phase I (Memory Creation Phase)
So in the memory creation phase we will allocate memory to all the variables and functions.
In Case of the variables a special keyword called undefined is allocated to them.
In Case of functions the whole function is being copied here.
In our case the variables in the above example are a,b,answer and the function is addition() .We will assign memory to them.
 Here our Phase I ends.
Here our Phase I ends.
Phase II (Code execution phase)
var a = 2;/// Our code will start running again from here
var b = 3;
function addition(num1,num2){
var total = num1 + num2
return total
}
var answer = addition(a,b)
console.log(answer)//5
This phase is called the code execution phase. Here javascript runs through the whole code from top to bottom and executes every line. So as soon as it encounters var a = 2 the 2 is assigned to a in the memory. And same goes for b. So we can see that in the memory creation phase the variables were assigned with a placeholder undefined. But in this phase i.e the code execution phase the variables were assigned with a value.
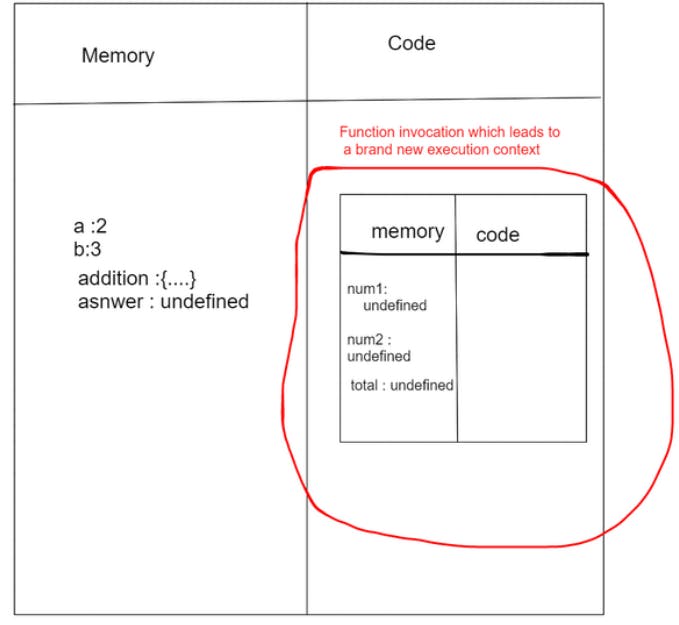
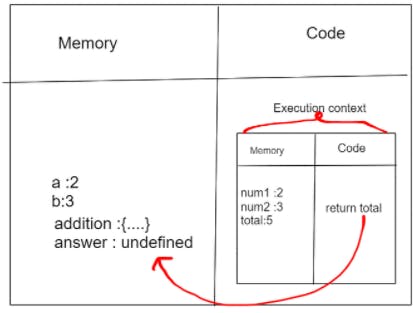
 But the variable answer is still undefined. Why ? Because a function invocation is taking place.
But the variable answer is still undefined. Why ? Because a function invocation is taking place.
var a = 2;
var b = 3;
function addition(num1,num2){
var total = num1 + num2
return total
}
var answer = addition(a,b)// not assigned ? why ? Because of function invocation()
console.log(answer)
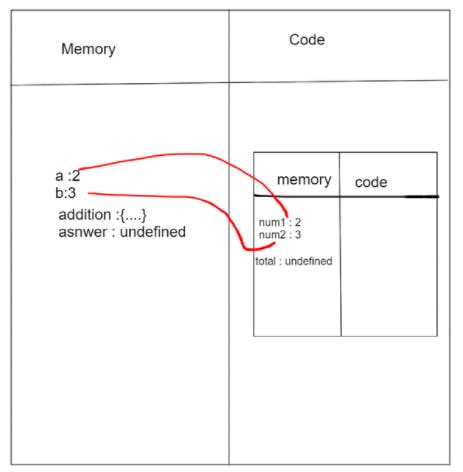
So when a function invocation takes place a brand new execution context is formed again. Again the execution context will have two phases.
Phase I → Memory Creation Phase
We will allocate memory to the variables and the parameters. A special keyword undefined is allocated to the variables. In our case the variables within the function is
totaland also the parametersnum1,num2will also be allocated memory and the keyword assigned to them will beundefined

- Phase II → Code execution phase
Here execution of each line within the function will take place.


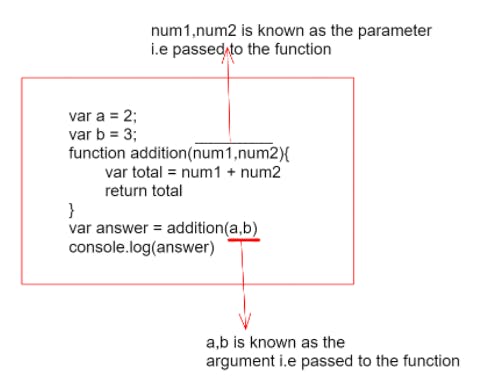
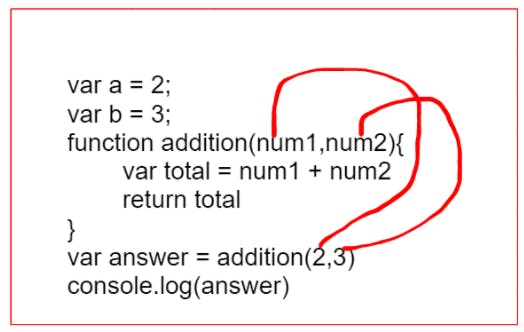
Here we can see that the arguments a,b is being passed to the function .The value of a is 2 and b is 3 and they will be passed to the parameter i.e num1,num2. So now in our execution context, the value of num1 and num2 will be 2 and 3. Both the values of a and b are coming from global execution context.

 After this, it will encounter
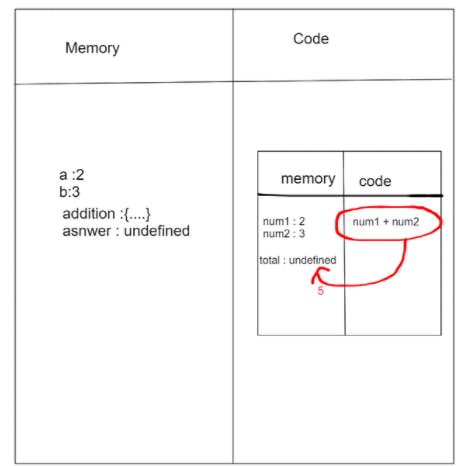
After this, it will encounter var total = num1+num2 . Since now the value of num1 = 2and num2 = 3
the addition will takes place and the total will be 5.
var a = 2;
var b = 3;
function addition(num1,num2){
var total = num1 + num2 // Here it will encounter (num1=2,num2=3) so 2+3 = 5
return total
}
var answer = addition(a,b)
console.log(answer)
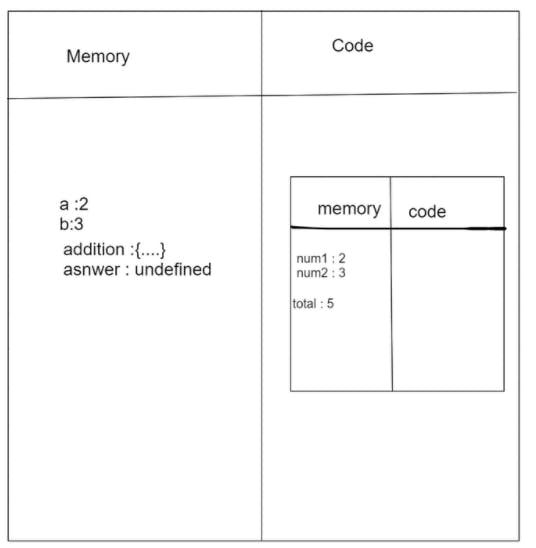
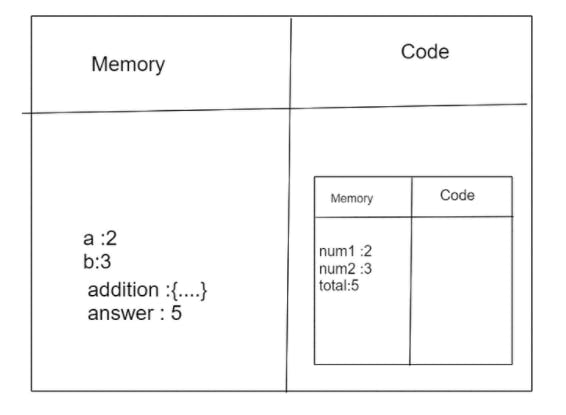
So after this the total which was undefined will be replaced with 5.
 So now the execution context will look something like this
So now the execution context will look something like this

var a = 2;
var b = 3;
function addition(num1,num2){
var total = num1 + num2
return total // Here it will encounter now
}
var answer = addition(a,b)
console.log(answer)
After that, it encounters the return keyword. The returns keyword tells the function that your work is over. Now you need to return the control to the place where you were invoked. And we know where it was invoked.
Here,

Now the return total will find the value of total inside its execution context and it will be returned to answer.
 So now our execution context will look something like this.
So now our execution context will look something like this.
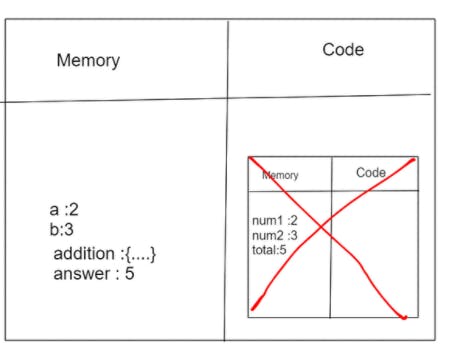
 After this the execution context that was formed by the function invocation is deleted or popped off from the callstack.
After this the execution context that was formed by the function invocation is deleted or popped off from the callstack.

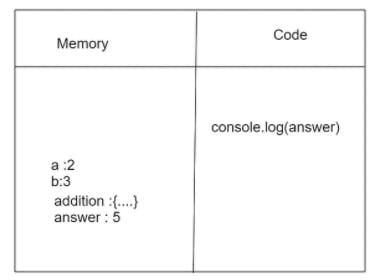
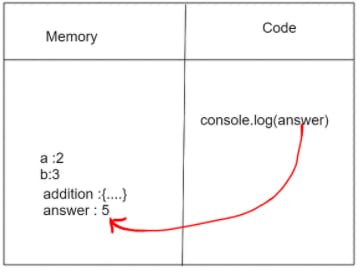
Now it executes the last line line of our code i.e console.log(answer).
 Now the
Now the console.log(answer) it will look for the value of answer within its local memory i.e the global execution context and after that it prints out in the console.

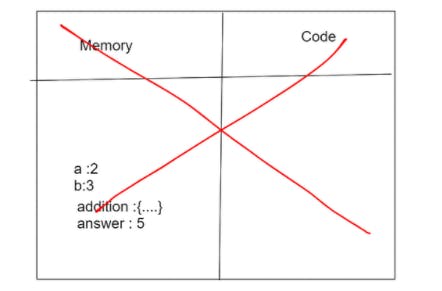
Then after this the global execution context is deleted.
 I know it's a lot to understand but let's quickly revise.
I know it's a lot to understand but let's quickly revise.
First, a global execution context is created. It will have two phases.
Phase I is the memory creation phase where we assign memory to the variables and functions. In the case of variables, a placeholder undefined is allocated to the variables. In the case of functions, the whole function is stored.
Phase II is the code execution phase where variables are assigned with the value they were given. And then if it encounters a function invocation again an execution context will be created and so on the process goes.
Correct me if I am wrong in some part. Every Sunday I will be publishing a blog on JavaScript . Let's learn together.
Keep coding Guys ! Peace out